There are two major platforms used commercially for web development; Microsoft Windows Server and Linux based OS versions such as Red Hat Enterprise. You could also get a fully operational free version of Linux Operating Systems for personal or small business use. Out of the two main platforms, the most popular one among large companies is Microsoft Windows Server. I will demonstrate how to install a Web Application using the Microsoft Web Platform Installer (version 4.6 to be exact).
Tag Archives: python
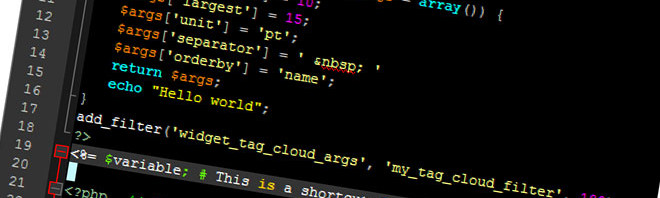
Customizing the editor for coding
A lot of people hate software just because they do not like the look and feel of the user interface. Surprisingly even the knowledgeable “geeks” have strong preferences on the GUI (Graphical User Interface). This often takes away the focus from functionality and versatility of programs and impact negatively on high-quality products.
Multiple operations using a single input

The first step Continue reading Multiple operations using a single input
Introduction to programming using Python

Moving multiple objects using Python and Java
Introduction to Python 3
Python is a high level object oriented programming language that closely related to languages such as Java and C #. While it is a useful coding system, it is also one of the easiest to learn. The basic Python functions such as print statements are same or similar to other languages. This language is currently (as of November 2012) being used by banks, industrial automation, video games and many more. However, if you are Continue reading Moving multiple objects using Python and Java