There are two major platforms used commercially for web development; Microsoft Windows Server and Linux based OS versions such as Red Hat Enterprise. You could also get a fully operational free version of Linux Operating Systems for personal or small business use. Out of the two main platforms, the most popular one among large companies is Microsoft Windows Server. I will demonstrate how to install a Web Application using the Microsoft Web Platform Installer (version 4.6 to be exact).
Web Applications
Web Applications, Scripts or web modules are programs that can be installed on a server to manage web based media. It can be databases such as SQL, or server side languages such as PHP, or web Content Management Systems (CMS) such as WordPress and Drupal. Some of these programs depend on others. Drupal and WordPress depend on PHP database so a server must have the PHP module installed to support them.
Microsoft Web Platform Installer (Web PI)
Web PI is a free software package (yep… it is legally free) developed and distributed by Microsoft. You can download it here. In includes a large repository of free web applications for web development and deployment. To install it, you need a Windows based operating system. It could be a server type OS or a regular desktop OS like Windows XP, 7, 8, etc. Check their website for supported systems.
I will use the Web PI 4.6 installed on Windows Server 2012 Datacenter OS for my examples. But the process is the same/similar regardless of the Operating System. Please note that this article explains the Server Administer side installation process. The client side installation process, which you usually get through a web hosting company, has a completely different installation process (on shared hosting).
Installing WordPress Web App
WordPress is the most popular platform for blogging for awhile. Recently full-blown websites have been built on it. The WordPress platform became popular because it has an easy to use user interface and a streamline update system. Naturally, I will use the WordPress Web Application as an example. But you can install any other program or application using Web PI following the same steps.
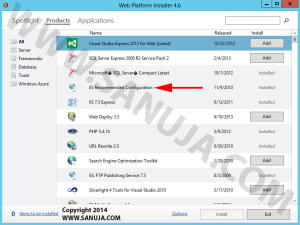
1) After installing Web PI, select “Products” tab from the top. Install “ISS XX.XX Express” and “ISS Recommended Configuration”. You may have already installed these on your server during the initial setup of the system.

If the PHP module is not installed, you will be prompt to install during the install of applications that depends on it. Since we are going to install WordPress, you may also install the PHP module now.
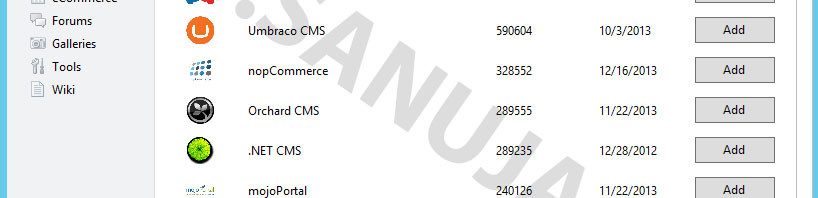
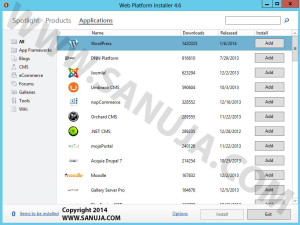
2) Select “Applications” tab and “Add” all the Web Apps you would like to install. You may install more than one at a time. After adding, press “Install”.

In this particular example, I will be installing one application; WordPress for Windows. Other options include variety of CMS such as Drupal, Joomla, Orchard, .NET, etc and web programs such as Moodle, Gallery Server Pro, etc.
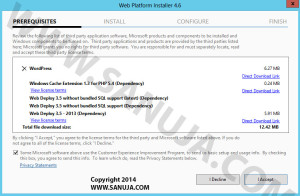
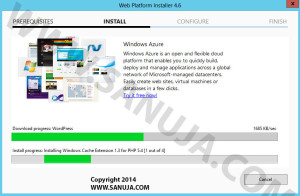
3) The PREREQUISITES Window will check for all dependencies. If a dependency such as SQL or PHP is not installed, this will add those to the installation process. Accept for installation. Depend on the speed of your computer components, it will be installed in few seconds to a few minus period.
4) Once installation is completed, you will be greeted with the CONFIGURE Window. Select the location of install in your system from “Web Site” drop-down. The “application name” will determine the folder in which the installation will be done. In this case I choose “wp” as my application name. Hence the final access will be at http://localhost:80/wp and you may change the root folder of the site later. Keep reading this article for more information on how to do that.

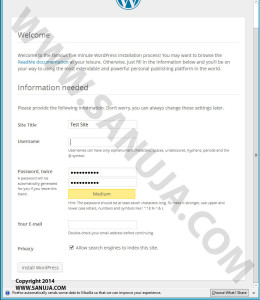
5) The next CONFIGURE Window has a form which user should edit. Do not panic! All those “Keys” can be confusing. Just enter either a random set of numbers and letter or something meaningful to you. It does not matter what you enter. I usually use the exact same set of characters for all of the options. Press “Continue”.

6) Record all the “Password Settings” information under the FINISH Window. You may “Copy to clipboard” and paste it somewhere for saving as well. I usually save in a Text file.

Now you may visit the site by selecting “Launch WordPress” or you may simply type the location address in Step 4 on a Internet window. Close the windows by pressing “Finish”. The first thing you will see on the Internet window is a setup page. Each Web App has its’ own setup page. In this particular example, it will be a WordPress CMS setup page. This is the final step!

Additional options
We setup the Web App in a folder named “wp” in Step 4. But let’s say your client insists that their website should not have “wp” as prefix (http://example.com/wp). You do not have to reinstall everything. You do not have to relocate the folders on the server either. What you need to do is to go to the domain settings and make “wp” your root folder. Now the http://example.com/wp will be http://example.com/. Another way to do this is through domain registrar options. You can point the domain name to wp folder from there as a root.
As mention before, you may install any of the Web Applications on a single server. They very lightweight programs, that they will not effect the performance of the server (but the traffic flow will). I highly recommend using different folders for each Web Application. This will avoid conflicts between them.
By default, all web applications take Port 80 (HTTP port) over others. However, you may also change this to whatever the port you want. You may ask, why would you want to use non-standard port? One reason would be that you are a developer or a student. If your ISP blocked access to Port 80, then you can bypass this by using a different port and utilizing port forwarding.