As of 2020, the WordPress (WP) Content Management System (CMS) has a very large developer community. The popularity of the platform can be attributed to two major factors; a wide range of plugins and beautifully designed yet highly functional themes. Once the site owner (or designer, developer) choose a theme, if the entire website is on WordPress CMS, the theme will be applied across all posts and pages.
But what if some parts of the website are not on WordPress platform? In other words, they are outside the WP install. Styling or theming the non-WordPress areas into the WordPress look and feel can be the difference between a professional website and a roughly put together site. Let’s dive into how we can style (theme) any PHP page into WordPress look and feel.
Advantages of using non-WP pages
Why do anyone want to use pure PHP web pages when you can use WP across all pages? The answer is flexibility and availability of other applications. For example, let’s say you want to run phpBB. You cannot install the phpBB within your WP install. Instead you have to install it separately. You can style your phpBB forums to look and feel like your main WP install. Previously, I have explained specifically for WP Graphene theme styling into phpBB. In this article, we will go other general options.
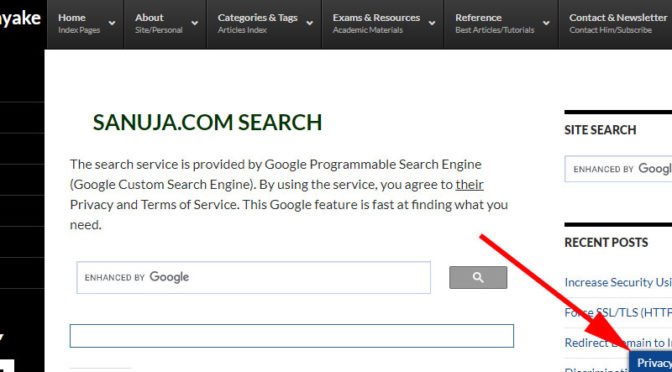
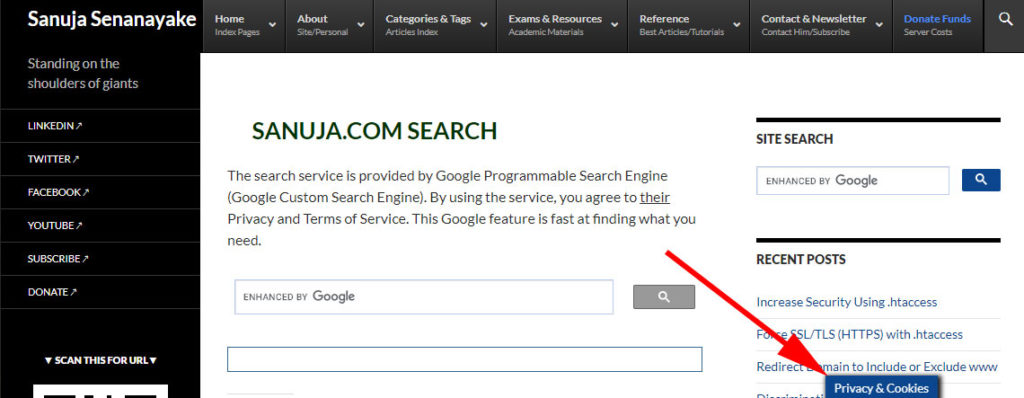
On this website, the front page (landing page) for sanuja.com has always been a pure PHP page. However, you may have noticed some elements such as Privacy and Cookies popup from WP is still presented to the user on my front page. This is done by extracting certain elements, instead of the entire page them, from WP and adding them to pure PHP.
Warning!
Before updating any of the PHP files, please make backup copies of the original source code. Any update that was done on the WP theme after the code extraction has to be manually updated on the PHP side. The author (Sanuja) assumes both the WP install and the php file are located in the same domain and on the same server.Capturing only certain WP elements
Let’s say you would like to see some of the plugin or theme elements in your WP install on your PHP pages. You can extract the particular element by looking at your source code of a page on WP install. I would recommend using a page with least amount of user generated data (content), for example, the search results page. You may create a page/post with no content.
1. Make sure the element is present on the WP page/post before analyzing the source code.
2. View source code (Ctrl+U). You may copy and paste the source code to a text editor.
3. Delete all user generated data and as many lines of code. Here are some guidelines on what can be deleted:
-Does the element is associated with the WP theme?
If no: you do not need any lines of code associated with the theme. By default, these items are associated with /wp-content/themes/YOUR_THEME_ NAME/FILE_NAME. The most of these files should be .css or .js files. Here are few examples of theme associated lines of code from sanuja.com.
<link rel='stylesheet' id='twentyfourteen-style-css' href='https://sanuja.com/blog/wp-content/themes/twentyfourteen-child/style.css' media='all' /> <link rel='stylesheet' id='twentyfourteen-block-style-css' href='https://sanuja.com/blog/wp-content/themes/twentyfourteen/css/blocks.css' media='all' /> <!--[if lt IE 9]> <link rel='stylesheet' id='twentyfourteen-ie-css' href='https://sanuja.com/blog/wp-content/themes/twentyfourteen/css/ie.css' media='all' /> <![endif]--> <script src="https://sanuja.com/blog/wp-content/themes/twentyfourteen/js/html5.js?ver=3.7.0"></script>
If yes: check which codes are part of the element that you are trying the extract. For example, if you are extracting “Privacy and Cookies” plugin elements, the front-page slider data is not useful.
-Which style sheets and Java Scripts are important to the element that you are extracting?
Eliminate all other style sheets and Java Scripts from the source code.
4. Look for any residual unnecessary lines of codes then copy the element and pate them in appropriate sections of the .php file. Remember, the CSS and JS files goes within the header section between head and /head tags. The code for element itself most likely will be placed in the body of the PHP page.
You can see the example of extracting the Privacy & Cookies pop-up on this website’s front page (as of August 2020). View the source code of the sanuja.com front page and analyze it. You have to do your own tinkering with your PHP page to make it work with less clutter (unnecessary code increase load times with no benefit to site visitors).
Following is the lines of code I added for front page Privacy and Cookies pop-up in addition to the styles sheets.
<!--Privacy Law starts here-->
<!--googleoff: all--><div id="cookie-law-info-bar"><span>I use cookies to optimize site functionality and improve your experience. By continuing to use this site, you accept the use of cookies stated under Privacy Policy and Terms of Use. <a href='https://sanuja.com/blog/about/copyright#pry' id="CONSTANT_OPEN_URL" class="medium cli-plugin-button cli-plugin-main-link" style="display:inline-block;" >Read More</a> <a role='button' tabindex='0' data-cli_action="accept" id="cookie_action_close_header" class="medium cli-plugin-button cli-plugin-main-button cookie_action_close_header cli_action_button" style="display:inline-block; margin:5px; ">ACCEPT</a></span></div><div id="cookie-law-info-again" style="display:none;"><span id="cookie_hdr_showagain">Privacy & Cookies</span></div><div class="cli-modal" id="cliSettingsPopup" tabindex="-1" role="dialog" aria-labelledby="cliSettingsPopup" aria-hidden="true">
<div class="cli-modal-dialog" role="document">
<div class="cli-modal-content cli-bar-popup">
<button type="button" class="cli-modal-close" id="cliModalClose">
<svg class="" viewBox="0 0 24 24"><path d="M19 6.41l-1.41-1.41-5.59 5.59-5.59-5.59-1.41 1.41 5.59 5.59-5.59 5.59 1.41 1.41 5.59-5.59 5.59 5.59 1.41-1.41-5.59-5.59z"></path><path d="M0 0h24v24h-24z" fill="none"></path></svg>
<span class="wt-cli-sr-only">Close</span>
</button>
<div class="cli-modal-body">
<div class="cli-container-fluid cli-tab-container">
<div class="cli-row">
<div class="cli-col-12 cli-align-items-stretch cli-px-0">
<div class="cli-privacy-overview">
<h4>Privacy Overview</h4>
<div class="cli-privacy-content">
<div class="cli-privacy-content-text">null</div>
</div>
<a class="cli-privacy-readmore" data-readmore-text="Show more" data-readless-text="Show less"></a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="cli-modal-backdrop cli-fade cli-settings-overlay"></div>
<div class="cli-modal-backdrop cli-fade cli-popupbar-overlay"></div>
<script type="text/javascript">
/* <![CDATA[ */
cli_cookiebar_settings='{"animate_speed_hide":"500","animate_speed_show":"500","background":"#0b468e","border":"#b1a6a6c2","border_on":false,"button_1_button_colour":"#000","button_1_button_hover":"#000000","button_1_link_colour":"#fff","button_1_as_button":true,"button_1_new_win":false,"button_2_button_colour":"#000000","button_2_button_hover":"#000000","button_2_link_colour":"#ffffff","button_2_as_button":true,"button_2_hidebar":true,"button_3_button_colour":"#000","button_3_button_hover":"#000000","button_3_link_colour":"#fff","button_3_as_button":true,"button_3_new_win":false,"button_4_button_colour":"#000","button_4_button_hover":"#000000","button_4_link_colour":"#62a329","button_4_as_button":false,"font_family":"inherit","header_fix":false,"notify_animate_hide":true,"notify_animate_show":false,"notify_div_id":"#cookie-law-info-bar","notify_position_horizontal":"right","notify_position_vertical":"bottom","scroll_close":false,"scroll_close_reload":false,"accept_close_reload":false,"reject_close_reload":false,"showagain_tab":true,"showagain_background":"#fff","showagain_border":"#000","showagain_div_id":"#cookie-law-info-again","showagain_x_position":"100px","text":"#ffffff","show_once_yn":false,"show_once":"10000","logging_on":false,"as_popup":false,"popup_overlay":true,"bar_heading_text":"","cookie_bar_as":"banner","popup_showagain_position":"bottom-right","widget_position":"left"}';
/* ]]> */
</script>
Copying the entire theme
You can make any PHP page, outside of the WP install, look and feel exactly the same. For this, you need to copy the entire source code from a page or post on your WP site. Mostly what we are copying here are visible header, footer and other styling elements such as sidebar widgets. It is much easier than extracting specific elements out of a WP site.
1. Create a blank page with no user generated content (no content) or use a page with minimal content such as the search results page.
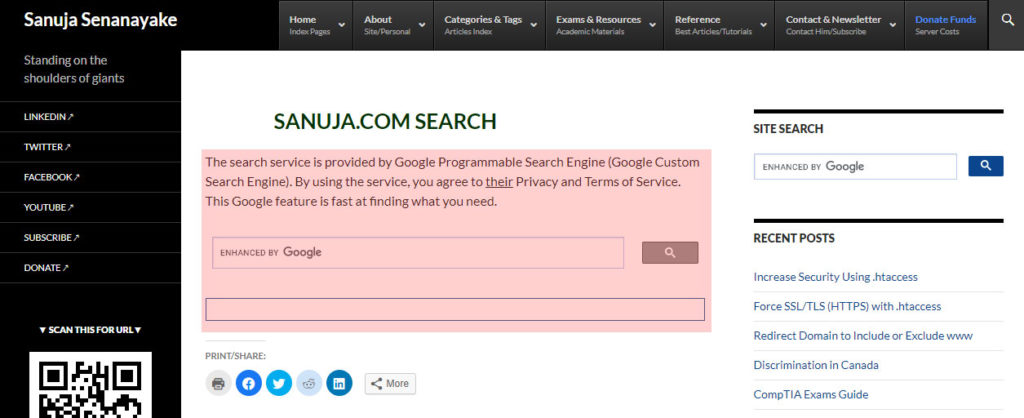
2. View the source code from above (step 1) page. Copy and paste the entire source code to a separate .php file. On the search results page of sanuja.com, the following lines of codes are the only user added content and is located within div class=”entry-content”. All other lines of codes are part of the site wide WP theme.
<p>The search service is provided by Google Programmable Search Engine (Google Custom Search Engine). By using the service, you agree to <u>their</u> Privacy and Terms of Service. This Google feature is fast at finding what you need.</p>
<p><script async src="https://cse.google.com/cse.js?cx=000897429255895287954:bdqg6ulhpf8"></script></p>
<div class="gcse-searchbox-only"></div>
<p><script>
(function() {
var cx = '000897429255895287954:bdqg6ulhpf8';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
3. Delete any user generated content typically within div class=”entry-content”. For example, if it has search box in the content area, you should delete it (refer to the code above). If you had no content (new blank page), you don’t have to delete anything.
4. Replace the content area within the copied WP source code with your non-WP .php page content. Make sure to exclude additional lines of codes from the original .php source code. Do not copy the entire source code from the original .php file and add it to copied WP source code. You should not include anything from head section of the original php file in the new WP styled php file exceptions to CSS and JS. If you used a blank WP page/post, this may be bit harder to find. What I do with blank pages is to add some random word in the content before copying or I search for div class=”entry-content”.
<article id="post-6489" class="post-6489 page type-page status-publish hentry"> <header class="entry-header"><h1 class="entry-title">SANUJA.COM Search</h1></header><!-- .entry-header --> <div class="entry-content"> PHP FILE DATA GOES HERE </div>
5. Update page title and metadata. Change the page title from whatever the title you had on your WP original site to the correct page title of your PHP page. The metadata such as page description should also be updated. If you do not want the PHP page to be indexed by search bots, add the noindex, nofollow codes between head and /head tags.
6. Make sure all the links and source code data includes the full WP site URLs. If a style sheet is at https://sanuja.com/blog/wp-content/wp-themes /xxxzzz/styles.css, the entire URL should be used to call in that style sheet. Typically, WP installs will use the full URLs. But if you find URLs like wp-content/wp-themes/xxxzzz/styles.css or wp-themes/xxxzzz/styles.css without the leading TLD data, you should replace those.
7. Add any missing theme files needed for the PHP page. This may include CSS, JS or other files. The phpBB for example, must have all the phpBB CSS and other critical files in the source code.
8. Save the file on your server and test every element for functionality. Troubleshoot any missing or malfunctioning items.
Troubleshooting
Missing elements, page hangs, unusually high loading times and minor styling issues such as text out of place are common errors.
Missing elements
If you are missing an element on the PHP page, look for codes in the WP site that are associated with that particular element. For example, let’s say you copied the entire WP theme. You noticed the Privacy & Cookies pop-up is missing. By looking at the source code for original WP site, you can see all the CSS and JS files associated with Privacy & Cookies pop-up is located under /wp-content/plugins/cookie-law-info/. Look for any misconfigured URLs or missing codes and replace them.
Notice in my Privacy and Cookies pop-up on the front page, I also included additional CSS files and js files to stratify my styling requirements.
<link rel='stylesheet' id='cookie-law-info-css' href='https://sanuja.com/blog/wp-content/plugins/cookie-law-info/public/css/cookie-law-info-public.css' media='all' /> <link rel='stylesheet' id='cookie-law-info-gdpr-css' href='https://sanuja.com/blog/wp-content/plugins/cookie-law-info/public/css/cookie-law-info-gdpr.css' media='all' /> <link rel='stylesheet' id='twentyfourteen-style-css' href='https://sanuja.com/blog/wp-content/themes/twentyfourteen/style.css' media='all' /> <script type='text/javascript' src='https://sanuja.com/blog/wp-includes/js/jquery/jquery.js'></script> <script type='text/javascript' src='https://sanuja.com/blog/wp-includes/js/jquery/jquery-migrate.min.js'></script> <script type='text/javascript' src='https://sanuja.com/blog/wp-content/plugins/cookie-law-info/public/js/cookie-law-info-public.js'></script>
Page hangs or high load times
Compared to the original WP site, the load time for pure PHP pages will be higher. However, it should not be unusually high. How long is too long? There is no straight forward answer because there are multiple factors involved in page load times. It depends on your server speed, configuration, number of files, image sizes, etc. You should use your original WP site load time as a baseline and compare against the new PHP pages. The load time difference should come down to few seconds. You can load PHP pages with an external WP site (hosted on a different server) element, but this will most likely significantly increase the load time for the PHP pages.
If the page hangs (could not load at all) or displays only part of the page or all styling elements are out of place, it is most likely caused by misconfigured code, missing code, deleted codes, incorrect URLs or combination of the above. For example, if you have embedded CSS between style and /style elements and you are missing the /style, all the data bellow style will either not be displayed or out of place. Look for odd patterns of code and hopefully you can find the culprit.
Another reason why the PHP page may hang is missing dependencies. If an element in WP original site requires additional files such as CSS files or JavaScript files from elsewhere such as Google fonts library, then you need to make sure those codes are in the PHP file. Typically, this should be copied over when you copied the source code from the original WP site.
Styling issues
Text not looking right, mismatched texts, out of place elements, element size differences, image overlapping text are common examples of styling related issues. Majority of the styling issues are minor issues and your PHP pages will work just fine. Hay, it’s not going to be professional but functional!
Minor styling issues (even some major issues) can be attributed to CCS conflicts. If you have two CSS style sheets using the same nomenclature that could lead to a conflict. For instance, .td and .tr nomenclature are often used in multiple style sheets. You have two options to override one of the items by using !important in CSS or by manually deleting or editing items from one of the style sheets. Remember, any modification to the WP original style sheets will impact the entire website while modification to PHP style sheets only impacts the PHP pages. I would not recommend editing or deleting items from the WP original style sheets.