The Google Programmable Search Engine (Google Custom Search Engine/Google Site Search) when used with Google Webmaster Console is a very powerful tool for all website owners and developers. It enhances the search experience for your users. WordPress and other Content Management System (CMS) platforms are not natively designed to integrate this search feature by default. You can add them either by manually or by using extensions or plugins. WPTouch is a mobile theme plugin for WordPress CMS. There are two versions of WPTouch; free and pro (premium). The following guide explains how you can replace the default WPTouch search with Google Programmable Search Engine.
Programmable Search Engine Setup
First you must create a Google Programmable Search Engine account and setup a search snippet with two-layout option and specify where the results should appears. You have not done this part, please read this article. Please remember to add the results snippet code from Google Programmable Search Engine control panel to the page you specified. One you have the initial setup done, you can move on to replacing the WPTouch search code.
Find and Replace Search Code
If you have WPTouch Pro with Child Theme extension, you can do the following edits under Child Theme. If you do not have WPTouch pro, go the theme files location via server file manager or using FTP. The files should be located under /wp-content/plugins/wptouch/themes/ YOUR_WPTouch_THEME_NAME/default/
Find the following code under header.php or header-bottom.php file.
<form method="get" id="searchform" action="<?php wptouch_bloginfo( 'search_url' ); ?>/">
<input type="text" name="s" id="search-text" placeholder="<?php _e( 'Search this website', 'wptouch-pro' ); ?>…" />
<input name="submit" type="submit" id="search-submit" value="<?php _e( 'Search', 'wptouch-pro' ); ?>" class="button-dark" />
</form>
Warning!
Modification to the WPTouch or any theme core files may result in php fatal errors or front end styling issues. Proceed with caution.Before replacing the above code with the following code, you should examine it. You will need to customize the code to work with your configuration.
<form method="get" id="searchform" action="/blog/gsearch">
<input type="text" autocomplete="on" x-webkit-speech class="field" name="q" id="q" placeholder="Site Search (type+Enter)"/>
</form>
1. Make sure to replace the action=”/blog/gsearch” in the php code with the location of your Google Programmable Search Engine result page you created on your website.
2. Note the action=”/blog/gsearch” has no last forward slash (/blog/gsearch/). Adding a / character to the search results URL will result in a 301 redirect hence increasing the search results page loading time. In other words, if you have example.com/search-result as your location of the results page, you should add action=”/search-result” not action=”/search-result/“.
3. The name=”q” id=”q” is coming from your Google Programmable Search Engine configuration. If your use any other character other than “q” in your setup, you need to modify the above code. For example, if you used letter “s”, then the code should be replaced with name=”s” id=”s”.
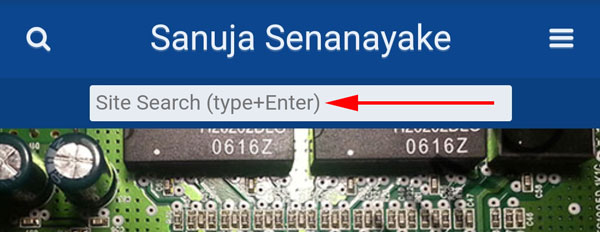
4. The placeholder=”Site Search (type+Enter)” dictates what text is displayed in the search box before a user start entering a query. You may modify Site Search (type+Enter) to anything you like.
WPTouch verses WPTouch Pro
If you replaced the code in the Child Theme within the WPTouch Pro Child Theme extension, when you update your WPTouch plugin, it should not override this new search code. However, if you are using the free version, WPTouch, then the edits you made under your /wp-content/… folder will be overwritten during an update to the theme. In this case, you will have to replace the code each time there is an update to the WPTouch themes.
Google Terms of Service
As of August 2020, This type of Google Programmable Search Engine integration and modification to the results page generation complies with Google terms of service and fair use. However, this may change in the future.