We can use CSS codes to arrange containers of information in variety of ways. The vertical stacking order called z-index is used to denote which container will go on top of the other. Problems occurs when you write CSS containers without the consideration for the z-index value or use scripts from several different sources with undesirable stacking order. You can fix these problems in several ways.
z-index
The z-index tag can be placed in any CSS box. It is a relative value defined with either positive or negative integers. Higher the z-index value of a specific container, more forward it will be with respect to others. This is very useful when we need to place several different containers in a specific order. Therefore, if the z-index is set to 50 on one and 10 on another, that means the first one will be on top of the second. Yes, the z-index do take the values as it is including +/-.
Example of an issue and a fix
I do not want to go into too much tech details, so here is a great example of z-index overlapping problem.
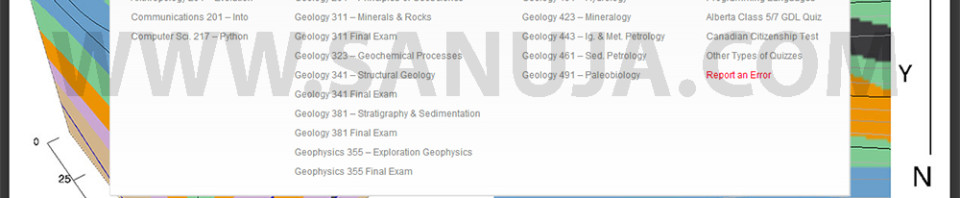
On this website, I use two independent scripts for my main menu and the image popup. Both uses CSS and the main menu used to overlap on top of the popup image. This is undesirable because now we have this ugly menu on top of my beautiful pictures as shown here;
To fix this, we need to know the div element id that creates the popup box. I found two; fancy_overlay and fancy_outer in the popup box CSS file that effect the behavior of the popup window.
/*fancy_overlay id*/
div#fancy_overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
z-index: 30;
}
/*fancy_outer id*/
div#fancy_outer {
position: absolute;
top: 0;
left: 0;
z-index: 90;
padding: 20px 20px 40px 20px;
margin: 0;
background: transparent;
display: none;
}
I still don’t know which one will fix the issue, except fancy_overlay looks promising since z-index: 30; is in there. Through trial and error I found changing this z-index value would not fix my problem. My second suspect is fancy_outer and when I edited it with a z-index with a very high z-index value (I used 999, but it doesn’t have to be that large), it brought the popup to the front.
Note, it may be overkill to use !important but it is always a good one to use to make sure your modification take precedence over the others. CSS files always reads from top to bottom one line at a time. By making it !important we make sure our new condition is applied regardless where it appears.
/*fancy_outer id*/
div#fancy_outer {
position: absolute;
top: 0;
left: 0;
z-index: 90;
padding: 20px 20px 40px 20px;
margin: 0;
background: transparent;
display: none;
z-index:999 !important; /* OVERLAY ISSUE: fix */
}
This fixed the main menu overlapping issue.
Custom CSS edits on a CMS
If you are using a CMS program like most websites out there, then please edit either your Child Theme (slave theme) CSS file or the custom CSS injection file. Do not edit the main CSS of any of the scripts, themes and files that will get updated over time. Every time you update an item in your CMS you run the risk of deleting all your custom CSS codes. This is why it is so important to edit a separate CSS file.
/*
OVERLAY ISSUE: popup image and main menu fix
*/
#fancy_outer {
z-index:999 !important;
}
Conclusion
It is not difficult to fix CSS overlapping conflicts. The most difficult part is finding the specific element causing the issue(s). I highly recommend using a program like FireBug plugin for FireFox to determine the conflicting code location. You may also use “view source” in any web browser and look for the div id of the element overlay. Have a happy CSS edit this summer!