Sometimes it is very important to provide users with access to “print friendly” (printer friendly, print file, etc) version of the web content. When publishing content focused pages, the added images / diagrams, side bars and other items that help creates a smooth surfing structures can also work against “printability” of a website. Newspapers, University and other text-content based websites are catered towards individuals who may want to have a physical copy of the materials published. But when a user try to print without a properly formatted print friendly option, it could print with; lots of black space in between, off centered, advertisements and occasionally not printing anything at all. This article is written based on WordPress CMS, but can be used as a guideline for any website with CSS driven print friendly files.
Tag Archives: css/html
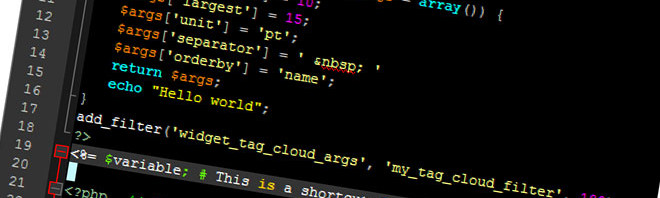
Resolving CSS conflicts
When we use multiple sources for scripts to create a website, the possibility of conflicts between codes increase significantly. It should not deter you from using multiple vendors/programmers for your website because the advantages that comes with them are too large to be ignored.
Creating a skin from Graphene theme
Please note this article is specifically written using Graphene Theme. The concepts can be implemented on others themes with slight modifications.
Yes, WP is a very flexible CMS with wide range of third party extensions. Another reason for it’s flexibility is that the developers of WordPress CMS are pushing for multipurpose program. Within few years of launch, it went from a casual and easy to use blogging platform to a large scale web management system. To me it is a good thing for average user. Like I always believe, jack of all trades is better than mater of none.
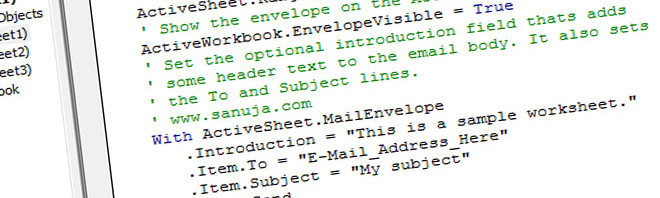
Customizing the editor for coding
A lot of people hate software just because they do not like the look and feel of the user interface. Surprisingly even the knowledgeable “geeks” have strong preferences on the GUI (Graphical User Interface). This often takes away the focus from functionality and versatility of programs and impact negatively on high-quality products.
Mobile friendly websites
The file sizes associated with web pages have increased as designs get more complex and rich in media. As expected network speeds have also increased to accommodate the growing bandwidth demand. When it comes to mobile Internet, it is lagging bit behind the conventional Internet. The download speed of a average Canadian household is about 85 Mbit/s in the top tier plans as of 2013, while the average speed of mobile Internet not even 1/3 of it. The gap is so big, it impacts negatively on the performance of general websites. This is why even media companies like CNN, BBC and CBC have developed mobile versions of their web content in addition to media rich desktop version.