Google has announced that implementation of TLS (SSL) certificates benefit the web site owners and can boost SEO ranking of your website. Secure Sockets Layer (SSL) is the predecessor to Transport Layer Security (TLS). It is a misnomer that people call SSL and TLS are interchangeable. Simply put, as a website owner, what you should care about is that your website requests are served in HTTPS (port 443) rather than HTTP (port 80) with a valid certificate.
This guide is based on the .htaccess file which is a directory-level configuration file supported by several web servers such as Apache web server. You can read more at Wikipedia.
The first thing you need to make sure that you have installed the certificate authority files on your web server. If you have purchased web hosting from a reputed company, you will most likely have free TLS certificates installed by default or you can choose to go with a paid service. If you host yourself, you can install Let’s Encrypt is a free open source TLS certificates on your server. I will not go into detail on how to install the certificate yourself in this article.
If you have WordPress CMS, please do not modify your .htaccess manually. You can do it with a plugin called Really Simple SSL. Please install the Really Simple SSL plugin and follow their instructions. This can also fix the mixed content error.
Warning!
Editing the .htaccess file may result in complete failure of the web server because it override global configuration settings. As a result, incorrect entries may put your website out of service. If you are hesitant about something, hire a professional. I take no responsibility for any issues arise out of the following instructions.You can force HTTPS connections on your website by adding the following rules to your .htaccess file in the domain root folder. This type of redirection is known as a HTTP 301 redirect.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
The above code will result in directing all request to http://sanuja.com/[what ever the page link] to https://sanuja.com/[what ever the page link].
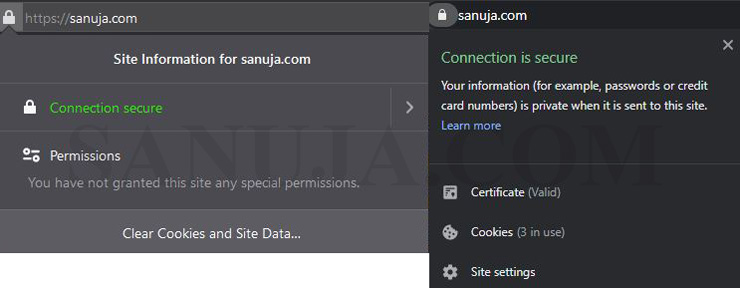
You can see that TLS connection is working when your URL has HTTPS and the certificate is valid (lock symbol on the address bar on most browsers).
How do I fix mixed content error?
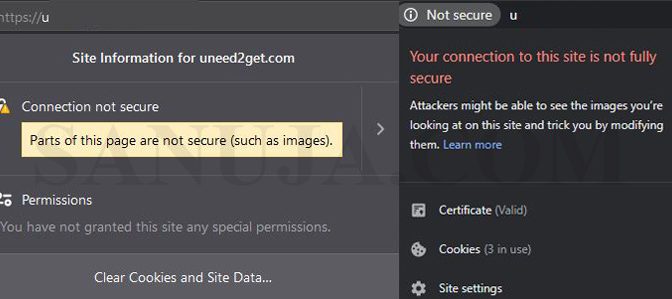
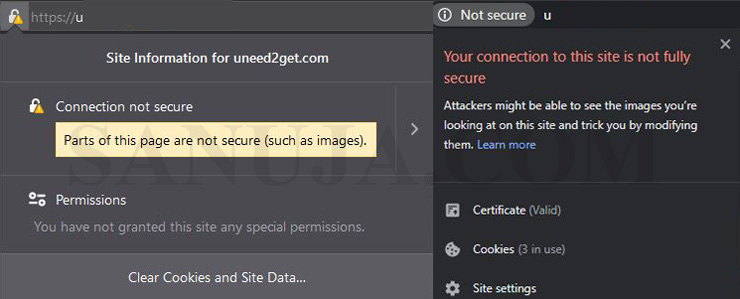
Mixed content occurs when initial HTML is loaded over a secure HTTPS connection, but other resources (such as images, videos, style sheets, scripts) are loaded over an insecure HTTP connection. The HTML and PHP pages that includes non-HTTPS resources has to be updated. This may result in failing to load content (eg. images) or your web browser to throw out errors. The client (web browser) will display connection is not secure error.

A properly configured TLS that serves HTTPS should have the padlock symbol displayed on the corner of most web browsers.

After you update your .htaccess file to force HTTPS, anything that is hosted in your web server should now be able to server files in HTTPS (TLS). For example, if you have CSS style sheets, they should be able to serve the style sheets with https://sanuja.com/style.css instead of http://sanuja.com/style.css. This applies to all other resources such as images, JavaScript, etc. You can use Final and Replace function of most text editors to find “http://” and replace that with “https://”.
If your website contains external resources, please check if those resources are offered in HTTPS. All Google services such as Google Analytics, Custom Site Search and Google Ads are provided in HTTPS.