The plain HTML based websites are no longer popular on the net. This is because the PHP based Content Management Systems (CMS) offer wide range of flexible solutions. From development stand point CMS programs allow easy integration of different tools such as jQuery, JavaScipt, PHP scripts and many more. From end-user point of view, it is much easier to manage a CMS based site like a WordPress or a Drupal site than to carefully edit each HTML page.
Tag Archives: php
Installing web applications
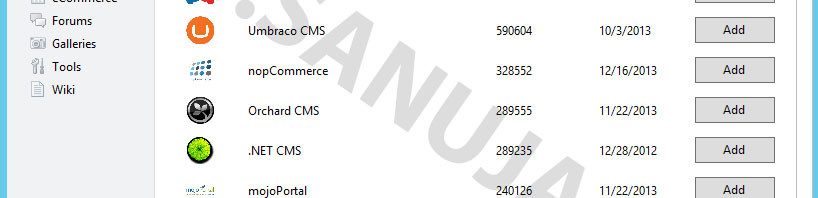
There are two major platforms used commercially for web development; Microsoft Windows Server and Linux based OS versions such as Red Hat Enterprise. You could also get a fully operational free version of Linux Operating Systems for personal or small business use. Out of the two main platforms, the most popular one among large companies is Microsoft Windows Server. I will demonstrate how to install a Web Application using the Microsoft Web Platform Installer (version 4.6 to be exact).
Random Item from CMS Database
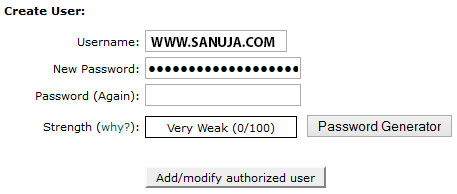
There are few ways to do this in WordPress CMS using the PHP web language. What I would say the “best way” involves editing either original or Child Theme functions.php file. Therefore it is bit risky and you could potentially take your side down in an event of an incorrect implementation. Let’s look at the fool safe “easy way” first.
Google Custom Search Refinements
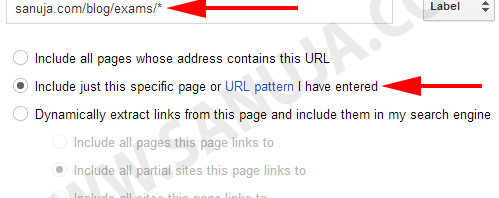
Google is a very popular search engine. One of the driving forces behind the popularity is Google Inc’s generous offers such as free site-based search. The Google Custom Search Engine (CSE) is a such free Webmaster tool. It allows the site owners to integrate the powerful Google search system into their website. I already discussed how to replace the default WordPress site search with your CSE. In this article, I will introduce you to creating content filters.
Introduction to Drupal modules
Drupal is the second most popular Content Management System (CMS) with the best reputation for security. It is behind WordPress CMS because for most non-programmers/geeks, the administration of Drupal can be a nightmare. Even for someone who is not new to web programming, the learning curve can be very high. But there are good reasons why Drupal can be complicated. It is the most flexible CMS that has a very good adaptability. You can built a simple blog and over time you can turn that into a highly complex cooperate website. In order to do that, you will have to go utilize Modules.